
随着互联网的发展,网站成为了企业展示形象、推广产品的重要平台。一个优秀的网站设计不仅能吸引访客的注意,还能提升用户体验,从而帮助企业获得更多商机。那么,在网站设计时,我们需要注意哪些问题呢?以下,将从多个角度进行详细探讨。
一
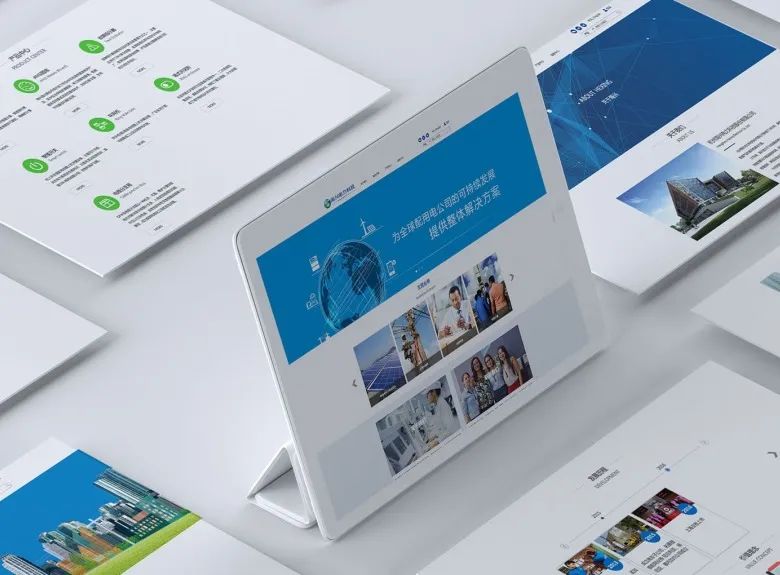
网站的色彩搭配

颜色是网站设计中最直观的元素之一,选择合适的色彩搭配方案,遵循品牌形象和用户偏好,能使网站更有吸引力,并且能够凸显重要信息。



品牌一致性:
选择与品牌身份一致的主色调,让用户在浏览的过程中能感受到品牌的独特性。例如,温暖的色调适合温馨的品牌,而冷色调则可能更适合科技类品牌。
对比度:
确保文字与背景颜色之间的对比度足够高,让内容易于阅读。避免过于鲜艳的色彩组合,导致视觉疲劳。
情感寓意:
不同颜色会传递不同的情感,如蓝色常给人信任感,红色则能激发紧迫感。根据网站的目标,合理选择颜色。
二
网站的字体选择

字体是传达信息的关键,它在视觉效果和可读性方面都有重要影响,要选择易于阅读和兼容的字体,确保在不同设备和浏览器上的显示效果一致,并遵循网站整体风格。
可读性:
选择清晰易读的字体,避免使用过于复杂或装饰性的字体。一些常用的无衬线字体,如Arial和Helvetica,通常在屏幕上效果较佳。


字号与行距:
正文建议使用16px左右的字号,并调整行距以确保每行文字之间有足够的空间,提升阅读体验。标题应更大,以突显重要性。
一致性:
全站保持字体风格的一致性。过多不同的字体会让用户感到杂乱无章,影响整体美观。
三
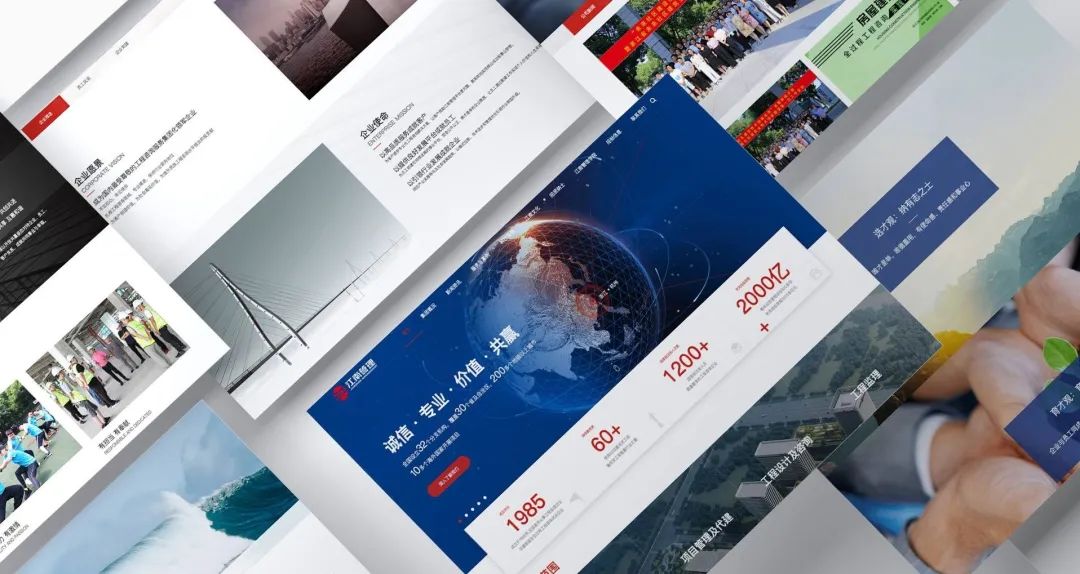
网站的视频与图片

高质量的视频和图片对网站的视觉效果和内容传达至关重要,提升网站视觉吸引力的同时,但要注意文件大小和加载速度,保证用户能够流畅观看。

清晰度与质量:
确保使用高分辨率的视频和图片,避免模糊的视觉效果影响用户体验。
相关性:
图片和视频内容应与文本内容紧密相关,能够有效传达信息,避免使用无关的视觉元素使用户分心。
加载速度:
优化图片和视频文件大小,确保快速加载。加载速度慢不仅会导致用户流失,还可能影响SEO排名。
四
网站的动画特效

适当的动画特效可以提升用户的互动体验,但使用不当可能会引发用户反感,需要要巧妙的使用。
逐步引导:
使用动画来引导用户的注意力,比如当某个按钮被悬停时产生的轻微动效,可以增强交互性。

简约美学:
避免过多或过于复杂的动画特效,这可能会让用户感到眼花缭乱,分散注意力。简单而自然的动画更容易让用户接受。
不干扰:
确保动画不会影响网站的加载速度和用户体验,避免使用可能影响用户操作的过度动画。
五
网站的结构布局

合理安排页面内容的结构和布局,使信息层次清晰,易于阅读和理解。




1
网格系统:
采用网格布局,使元素排列整齐。网格系统可以帮助提升页面的整体有序感,使视觉流畅且易于导航。
2
信息层级:
使用标题、副标题、段落分隔符等方式清晰地区分不同层级的信息,引导用户逐步理解。
3
留白设计:
在设计中适当留白有助于突出重要内容,避免页面显得过于拥挤。留白不仅能够引导用户视线,还可以提供思考的空间。
网站设计是一项复杂而细致的工作,在网站设计时一定要注意,关注这些细节,可以帮助你设计出既美观又实用的网站,进而提升用户体验和品牌形象。如果您在网站设计上有任何疑问或需要进一步的帮助,欢迎随时与我们联系,鼎易科技 19年来一直专注高端网站的定制在网站建设上有着丰富的经验,我们将竭诚为您服务,共同打造卓越的网站!
*内容源自网络,如有侵权请联系删除
